현재 티스토리 자체 광고가 시작된 이후로부터 애드센스의 페이지뷰가 정상적으로 집계가 되지 않고 있습니다. 최근 조치를 못하다가 한가위를 맞이하여 인터넷에 올라온 글을 참고하여 페이지뷰 설정을 변경해보았습니다.

티스토리 애드센스 페이지뷰 오류
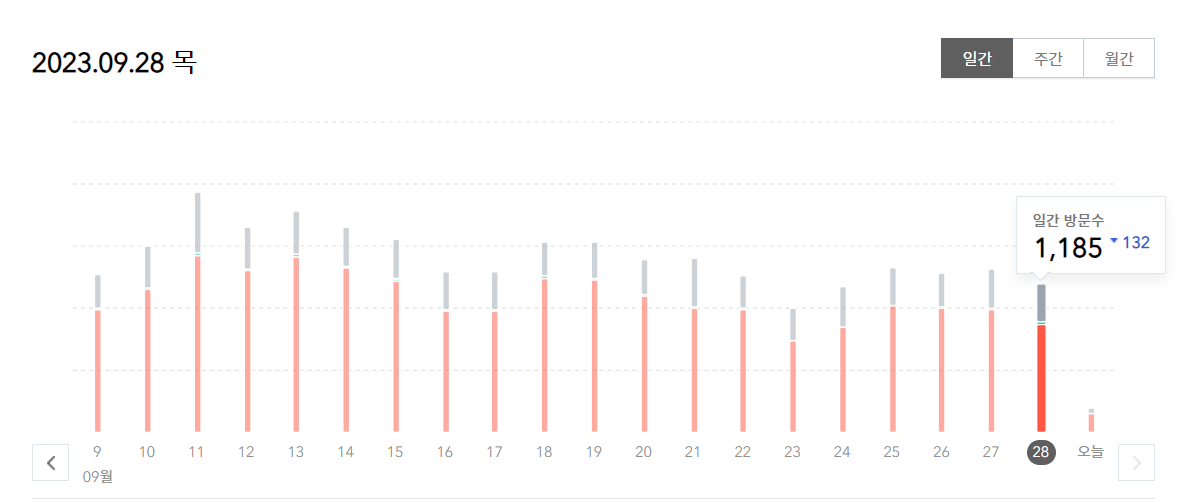
자체 광고 이후 실제로 애드센스의 페이지뷰와 티스토리의 페이지 뷰의 현격한 차이가 발생하고 있습니다. 티스토리 장애 이후 방문자가 엄청 줄었지만 그래도 일방문자가 천명은 넘고 있는 상황인데요.

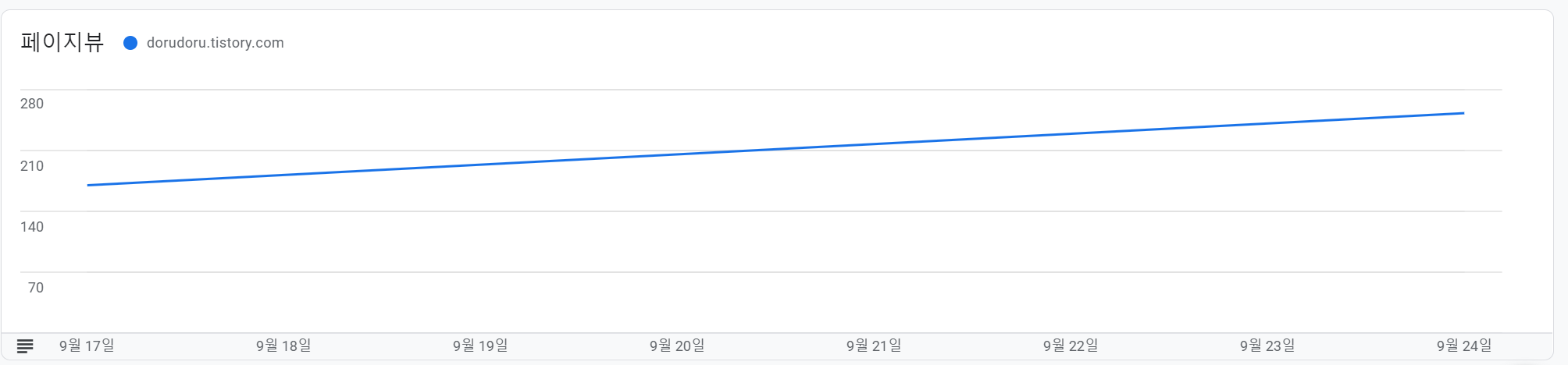
애드센스의 페이지뷰에서는 100~200 사이에서 위치해있습니다. 꽤 오랜 시간이 지나도 이 수치는 정상화가 되지 않고 있습니다.

저 뿐만 아니라 많은 분들이 이러한 문제를 겪고 있는데요. 실제 페이지뷰가 낮게 측정되다 보니, 광코클릭 CTR이 미친듯이 치솟고 이로인해 광고 정지가 되게 됩니다.
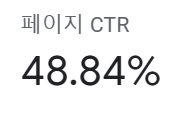
저의 경우에도 페이지뷰가 1/10 정도로 잡히다보니 원래 CTR에 10배가 잡힘으로 막 40%대의 CTR이 측정되곤 합니다. CTR이 막 아래와 같은 형태로 측정되고 결국 광고가 정지되었습니다.
그래서 현재 티스토리에서 광고가 나오지 않고 있는데요.

티스토리 페이지뷰 오류 해결하기
저의 경우에는 아직까지 해결은 안되고 있습니다. 하지만 인터넷에서 나온 글들을 종합해보면 아래의 방법등을 시도해보면 좋다고 하는데요.
- Head에 애드센스 광고 코드 삽입
- 전체 자동 광고 하기
Head에 애드센스 광고 코드를 넣는 방법은 먼저 애드센스 사이트에 접속합니다.
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
adsense.google.com
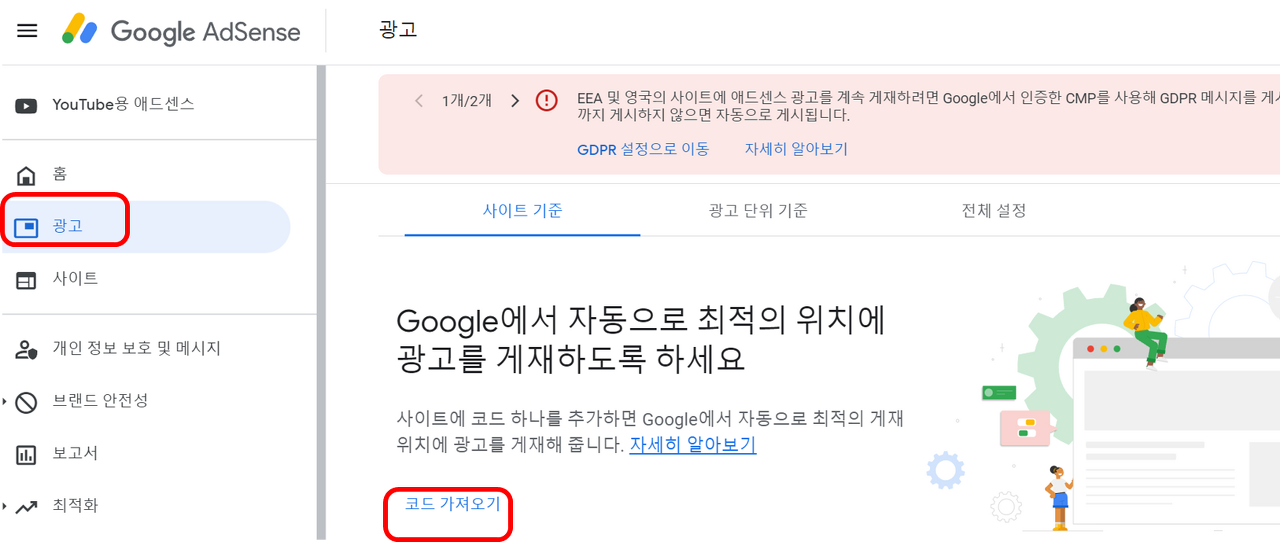
그리고 애드센스에서 광고 - 코드 가져오기를 클릭합니다.

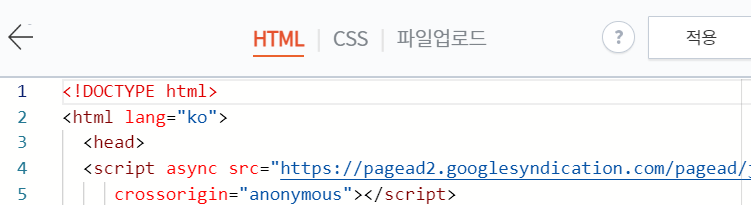
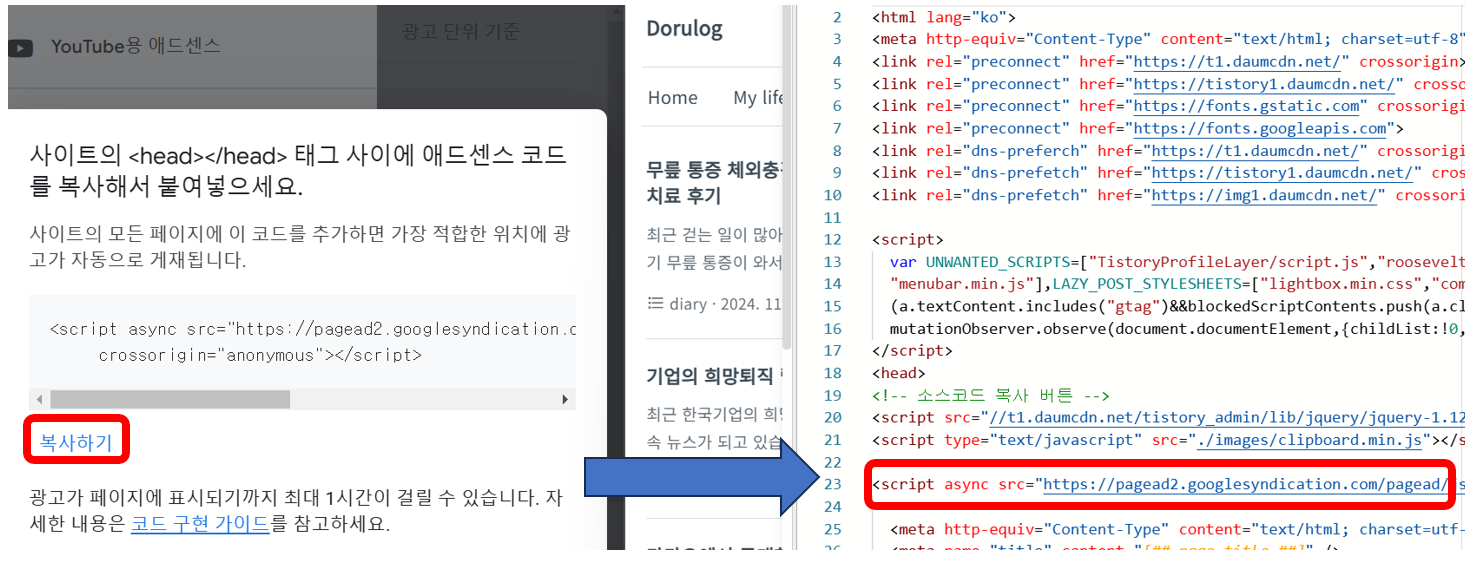
이후 애드센스의 광고 코드를 티스토리에 넣어주면 되는데요. 먼저 애드센스의 코드 화면에서 복사하기를 눌러 코드를 복사해줍니다.

그 다음에 티스토리 꾸미기 - 스킨편집 - html 편집 메뉴로 이동합니다. 그리고 복사한 코드를 붙여넣어주시면 됩니다.

그리고 방금 복사한 자신의 펍 코드를 <head>가 위치한 상단에 복사 붙여 넣으면 되는데요. 현재 티스토리의 Pub코드가 먼저 나와서 문제되는 부분을 해당 코드를 복사함으로써 해결할 수 있다고 합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-자신의 pub코드"
crossorigin="anonymous"></script>티스토리에 가셔서 스킨 편집 - HTML 편집에 가셔서 저의 경우 이렇게 바로 아래에 가장 높은 곳에 붙여넣었습니다. 이제 오늘부터 적용해 놨는데요. 잘 적용되면 좋겠네요.

즉 간단히 말씀드리면 애드센스 사이트에서 복사하기로 코드를 복사해서 티스토리의 HTML 편집하기 상단에 붙여넣어주시면 됩니다.

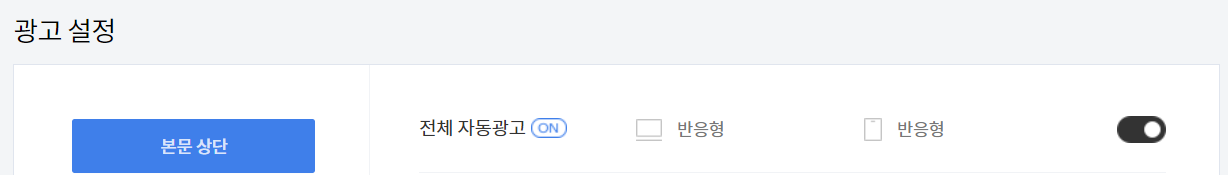
또 하나의 방법은 전체 자동 광고를 켜는 방식이라고 하는데요.
애드센스 - 광고 설정 메뉴에서 전체 자동 광고를 켜면 된다고 합니다.

저의 경우 이런 두가지 방법을 모두 적용해놨는데요. 애드센스에서 페이지뷰가 변동이 있는지 확인해보도록 하겠습니다. 이 방법으로 해결되면 정말 좋겠습니다.
해당 방법으로 페이지뷰는 정상적으로 집계되고 있습니다. 하지만 아직 광고 게재 제한은 안풀리고 있는데요. 광고 게재 제한도 빨리 풀렸으면 좋겠습니다.

그럼 즐거운 한가위 보내시기 바랍니다.
'Tip & Tech > Blog' 카테고리의 다른 글
| 구글 드라이브 무료 이미지 호스팅 서버로 사용하기 (56) | 2024.01.21 |
|---|---|
| Ubuntu 워드프레스 설치하는 방법 (14) | 2023.10.09 |
| 티스토리 애드센스 애드고시 신청하기 (17) | 2023.03.19 |
| 워드프레스 다음 검색엔진 등록 불가 문의하기 (4) | 2023.02.07 |
| 티스토리 약관 변경과 티스토리의 미래 (17) | 2023.01.15 |

