저번에 github로 홈페이지를 만드는 방법을 간단히 설명드렸는데요.

오늘은 netlify로 홈페이지를 만드는 방법을 알아보겠습니다.
netlify?
넷리파이라 불리우며 웹사이트를 호스팅해주는 사이트입니다.
간단한 인터페이스와 편리한 사용방법이 특징인데요.
깃허브랑 연동해서 간단하게 웹페이지 테스트를 할 때 편리합니다.
netlify 사용방법
사용방법역시 간단한데요 홈페이지에서 Get started for free를 눌러서 무료 플랜을 시작합니다.
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com

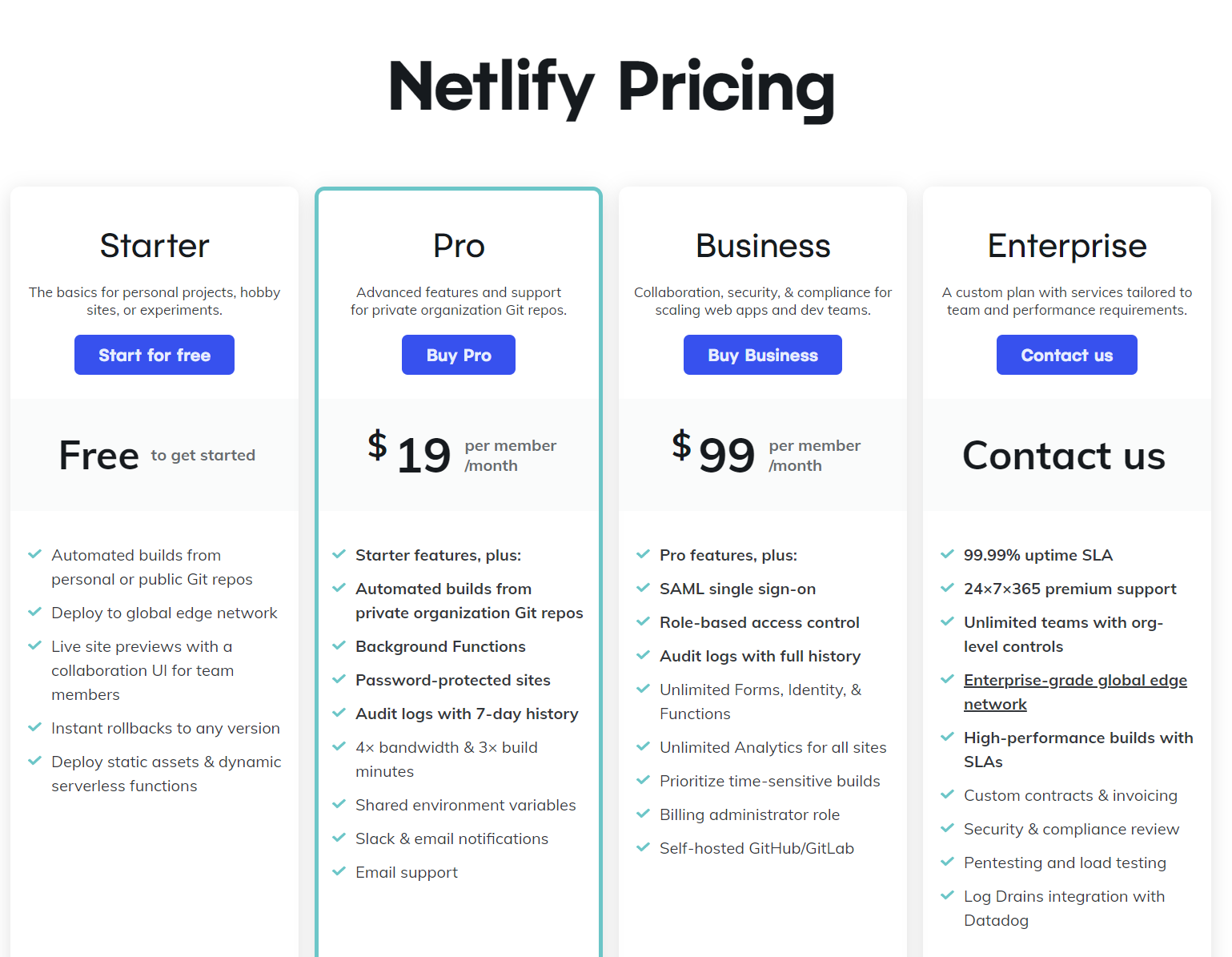
홈페이지에서 개인사용자용 무료플랜 외에도 월 19달러의 프로와 비지니스 플랜도 판매중입니다.
일반적으로 웹페이지 테스트할때 편리하게 사용이 가능합니다.

다양한 방식으로 로그인이 가능한데요.
github, gitlab, bitbucket 등과 연동하여 자동으로 배포할 수도 있고,

메일로 가입하여 별도로 활용도 가능합니다.
메일로 가입하면 아래 정보를 입력하고 set up and continue를 누릅니다.

이후 배포 방식을 선택할수 있는데요.
깃허브 등의 데이터를 가져올수도 있고, 기존 템플릿을 활용하는 방법
그리고 작성해놓은 홈페이지가 있다면 그 폴더를 통채로 이동하면 deploy가 가능합니다.

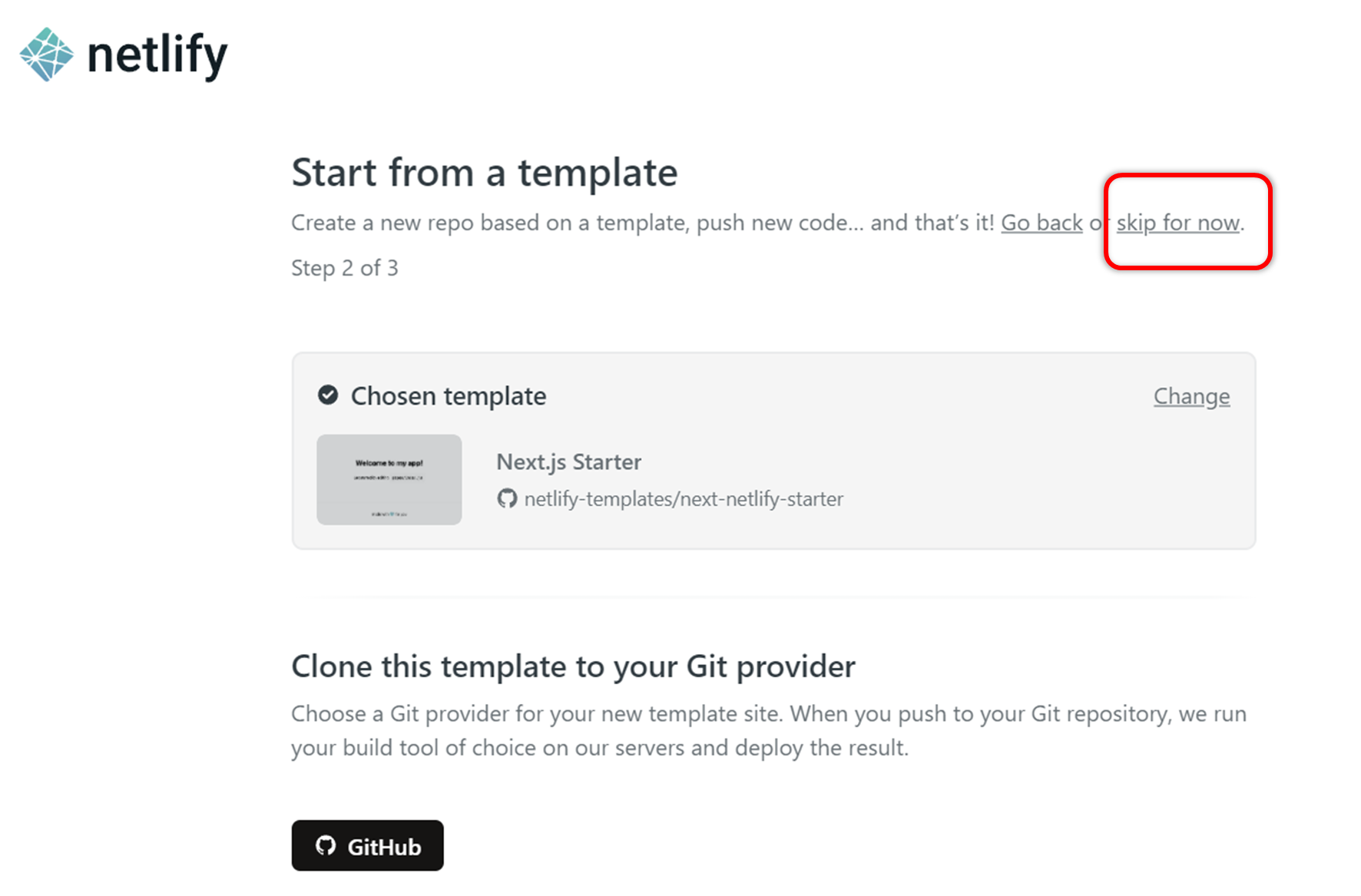
저는 템플릿을 클릭해보았는데요.
next.js를 선택해 보았습니다.

이후 git에 저장할건지 물어보는데요.
다음을 눌렀습니다.

하지만 템플릿으로 개설하려면 깃허브랑 연동이 필수적이네요.
이후 만들어졌으면, Domain Setting으로 이동하여 주소를 변경합니다.

도메인 설정에서 option을 누르면 사이트 주소를 변경할 수 있습니다.

주소를 저는 dorulog로 변경해보겠습니다.

이제 실제로 사용하려면 홈페이지를 코딩해야하긴 하는데요.
아래와 같이 간단한 페이지를 만들수 있습니다.
Next.js Starter!
Welcome to my app!Get started by editing pages/index.js
dorulog.netlify.app
웹 프로그래밍 등을 배우실때 간단하게 테스트하는 용도로 사용하시면 좋을것 같습니다.
그럼 즐거운 하루되세요.
'Tip & Tech > Internet tip' 카테고리의 다른 글
| 오페라 무료 VPN 사용방법 (4) | 2022.03.17 |
|---|---|
| 구글 크롬 느려짐 해결 - 프로세서 줄이기 (12) | 2022.02.09 |
| 윈도우 11에서 인터넷 익스플로러 사용방법 (20) | 2022.01.15 |
| 윈도우 11 NEIS, 에듀파인 접속 후기 (6) | 2022.01.15 |
| 단어의 연도별 사용 수를 알려주는 구글 엔그램 뷰어 (16) | 2022.01.08 |

