크롬은 개발자 도구를 활용해서 홈페이지를 간단하게 수정할 수 있는데요.
크롬뿐만 아니라 크롬 기반의 엣지에서도 동일하게 동작합니다.

이런 기능을 통해서 일반적으로는 홈페이지 디버그를 하거나,
또 재미나게 홈페이지 꾸며서 사용하는데 이용합니다.
크롬 개발자 도구로 홈페이지 수정하기
크롬 개발자 도구는 아래의 단축키로 접속이 가능합니다.
- F12
- Ctrl + Shift + i
이후 Console에서 명령어를 쳐줍니다.

document.designMode를 활성화해야 하는데요.
명령어를 치고 on이 나오면 해당 페이지는 수정이 가능합니다.
document.designMode='on'이렇게 실시간 검색에서 dorulog도 넣어보구요.
로그인 페이지에다가 메시지를 넣을 수도 있습니다.
elements 칸에서 원하는 것으로 변경하시면 되는데요.

원하시는 데로 한글 파일처럼 클릭하신뒤 원하는 글자로 변경이 됩니다.
다만 이미지 같은 경우에는 변경이 불가능할 수 있습니다.

저는 커서를 통해서 몇몇개를 자연스럽게 변경해 보았는데요.
원하시는 용도로 변경해서 사용하시면 됩니다.
다만 이 방법의 경우 새로고침(F5)를 누르면 더이상 수정할 수 없는데요.
새로고침이 필요한 수정을 할때에는 아래의 방법을 이용해야 하고,
직접 HTML을 수정해야 하기 때문에 수정을 위해서는 CSS/HTML을 조금은 알고 있으셔야 합니다.
새로고침이 필요한 홈페이지 수정하는 방법
새로고침이 필요한 페이지는 다운로드 받아서 수정을 해야합니다.
크롬에서 페이지를 다운 받기 위해서는
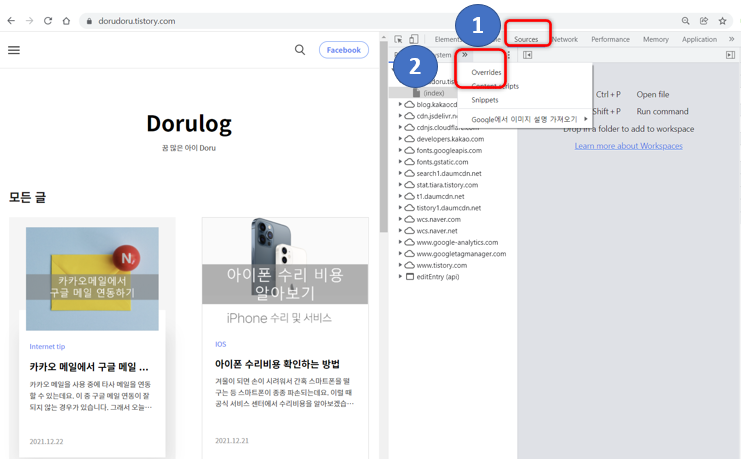
개발자 모드에서 Source -> Overrides에 들어간 후

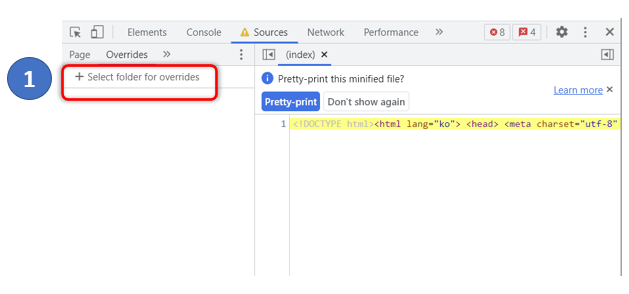
이 후에 Select folder for overrides를 클릭하여
저장할 폴더를 지정합니다.

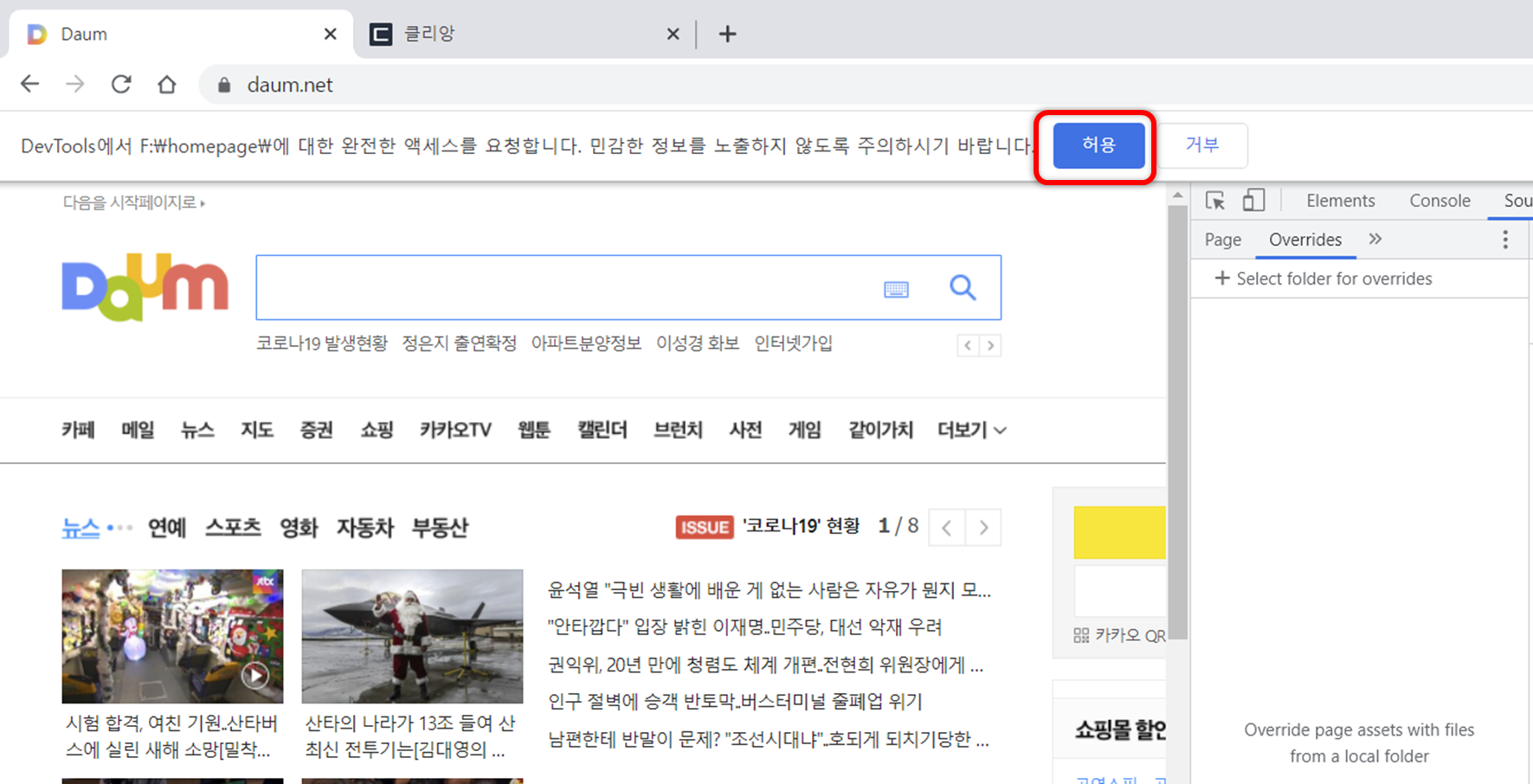
이러면 아래처럼 크롬 상단에 액세스 권한 요청이 나오는데요.
허용을 눌러줍니다.

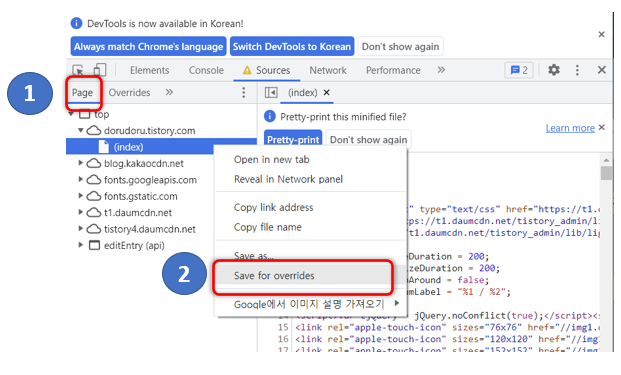
이후에 다시 Page로 들어와서 현재 나온 페이지 index등
수정하고자 하는 파일에서 Save for Overrides를 클릭합니다.

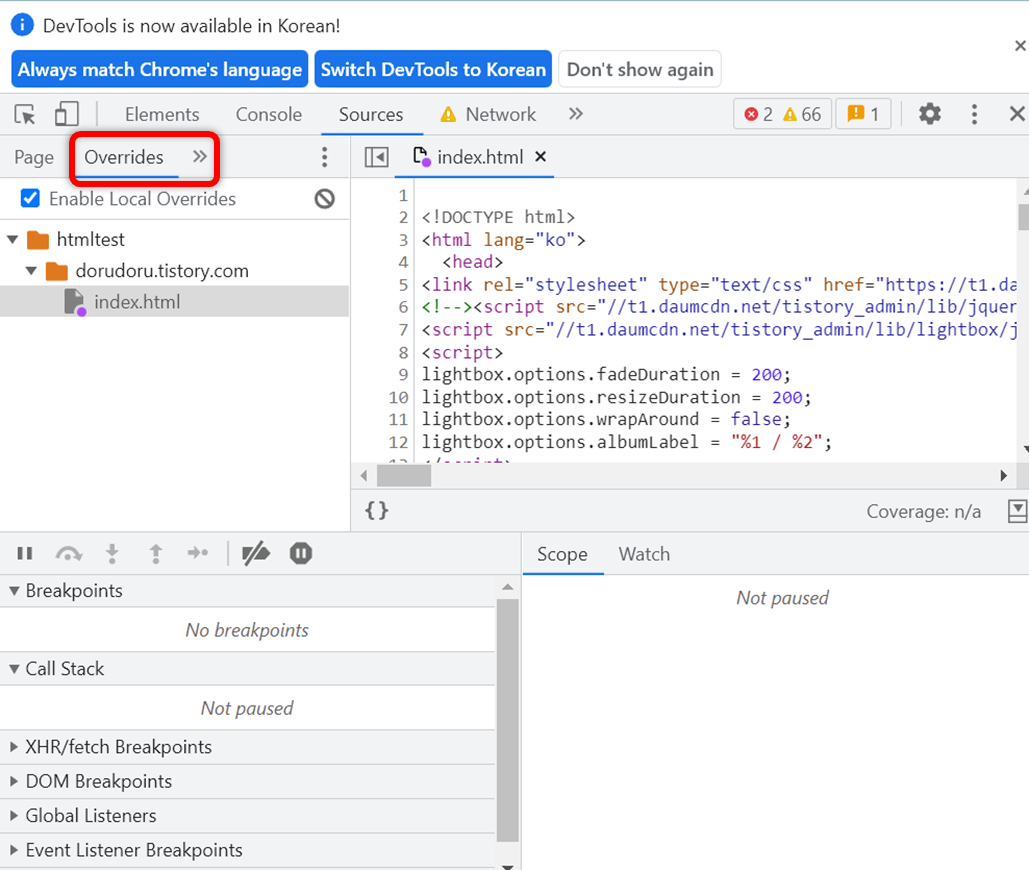
그리고 이제 우측에서 아까와 같이 Index 파일을 수정하시면 새로고침을 해도 변경된 페이지를 만들 수 있습니다.
Page에 있는 것이 실제 상용 라이브 서버에 있는 것이고, Overrides에 있는 파일이
컴퓨터에 저장된 파일인데요. Overrides에 있는 index.html 파일을 수정하시면 새로고침하더라도 수정이 됩니다.

하지만 이 페이지는 overrides 파일이 저장된 제 컴퓨터에서만 변경되서 보인다는 점을 참고하시기 바랍니다.
홈페이지를 디버그 할때 실제 페이지에서 디버그해보면서 쉽게 페이지를 수정해볼 수 있습니다.
그럼 잘 사용하시기 바랍니다.
'Tip & Tech > Internet tip' 카테고리의 다른 글
| 프로그램 설치 없이 웹사이트 우클릭 금지 해제하여 복사하는 방법 (18) | 2022.01.06 |
|---|---|
| 줌 마이크 볼륨 키우는 방법 (10) | 2022.01.04 |
| 구글 캘린더 일일 일정 목록 메일 설정하고 취소하는 방법 (12) | 2021.12.23 |
| 카카오 메일에서 구글 메일 연동하기 (20) | 2021.12.22 |
| 네이버 메일 스팸 처리와 취소하는 방법 (16) | 2021.12.18 |

